티스토리 뷰
props로 넘어온 데이터 사용 가능한 시점

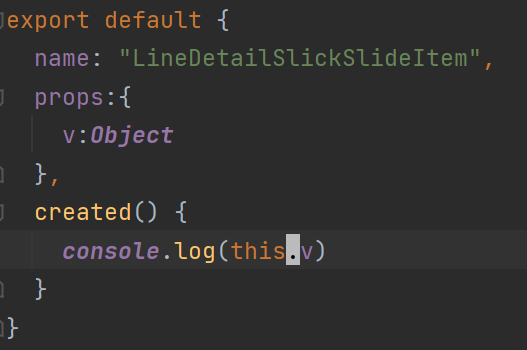
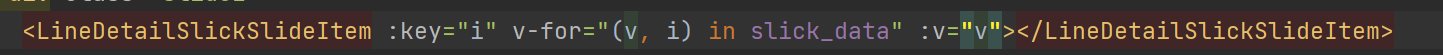
앞에서 loop로 값을 넘긴 경우

created()에서 사용 가능합니다.
fetch()는 created()에서
fetch()를 하고 나서 데이터를 바인딩 하면 updated()가 실행 됩니다. 그러면 컴포넌트가 다시 그려집니다. 그래서 데이터가 없을때는 컴포넌트가 안그려지게 하려면 created()에서 fetch()를 합니다.
fetch()를 callback처리
created()에서 method에 있는 function을 call해서 데이터를 처리 하고 싶을 때 callback을 이용합니다. callback함수의 스쿱(scope)은 created() 안쪽이고 fetch()는 methods에 있는 call_api에서 실행되기 때문에 fetch()에서 온 response가 created()에서 data에 접근 하려면 아래와 같이 해야 합니다.
data(){
return {
rrr:[]
}
},
methods:{
call_api(url, callback){
fetch(url)
.then(res=>{
return res.json()
})
.then(data=>{
callback(data.data)
})
}
},
created() {
const callback = data => {
console.log(data)
this.rrr = data
}
const url = ''
this.call_api(url, callback)
},
router태그 바꾸기
코드는 아래 참고
tag="div"를 이용하면 router-link의 태그를 div로 바꿀 수 있습니다.
router로 파라메터 넘기기
<template>
<ul>
<li>
<router-link
:key="i" v-for="(cl, i) in cls" tag="div" :to="{ name: 'about', params: { id: 1}}">{{cl['name']}}</router-link>
</li>
</ul>
</template>위와 같이 :to에 파라메터를 실어줄 수 있습니다. <host>/about/1 이렇게 파라메터가 넘어갑니다.
부모와 자식의 mounted() 실행 시점은 반대
부모의 mounted()는 하위 컴포넌트가 모두 mounted()되고 나서 실행 됩니다.
$는 mounted에서
mounted() {
console.log('[Dashboard mounted]', this.arc_rate_data)
var top_n = 1
$(".top_wrap").find("p").each(function(){
top_n++;
$(".top_wrap>p:nth-of-type("+top_n+")").css("left",(top_n-1)*(100/($('.top_wrap>p').length-1))+'%');
});
}위와 같이 dom을 컨트롤 하는 $는 mounted에서 사용해야 합니다. created()에서 사용할 수 없습니다. 왜냐하면 created()에서는 dom에 .top_wrap이 없기 때문입니다.
css에서 image사용하는 경로
<style scoped>
.bot_slide .prev button{background:url(/images/prev_icon_hover.png)no-repeat; margin-right:3px;border-radius:5px 5px 5px 5px;}
.bot_slide .prev button.slick-disabled{ background:url(/images/prev_icon.png)no-repeat; width:48px; height: 146px; margin-right:3px;border-radius:5px 5px 5px 5px;}
.bot_slide .next button{background:url(/images/next_icon_hover.png)no-repeat; margin-left:2px;border-radius:5px 5px 5px 5px;}
</style>/public
--/images/prev_icon.png
/src
--Component.vue
위와 같이 /src와 /public이 같은 레벨일 때 위와 같이 /images/prev_icon.png 라고 넣어주면 됩니다. 앞에 /는 붙여주세요.
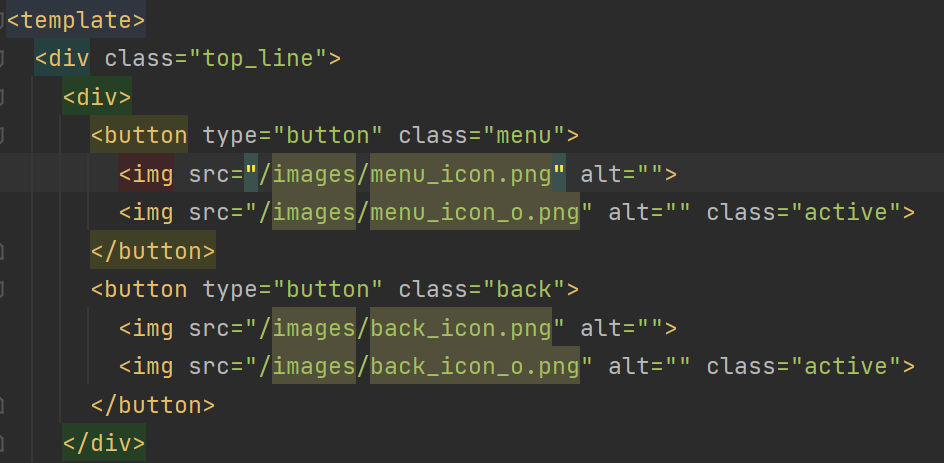
이미지 경로
images/로 시작하면 이미지가 출력이 안될때가있습니다. /를 안넣어주면 vue가 상대경로로 인식 하는것 같습니다. 혹은 변경사항을 반영 안시킬때가 있습니다.

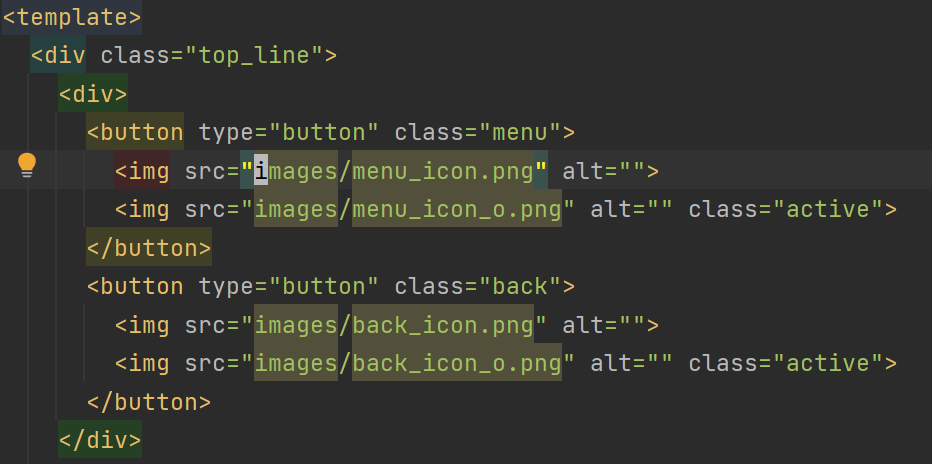
위와같이 imags앞에 /를 뺐을때 안나옵니다.


이렇게 /images 로 넣어주세요.

그래야 이미지가 보입니다.
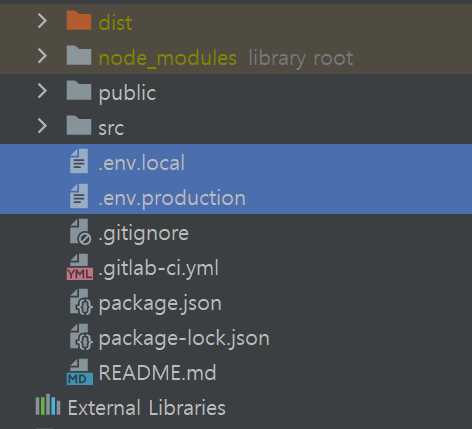
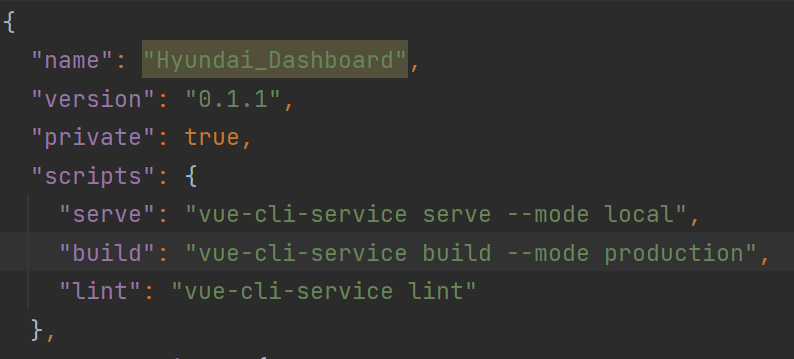
process.env
local, prd 등 설정 할 때

src와 같은 레벨에 .env.local, .env.production을 만들어 줍니다.

package.json에 mode를 넣어줍니다.

필요한 곳에서 사용 합니다.
Array의 변화 감지
Vue는 Array안에서 바뀌는 것은 감지를 안하기 때문에 this.$set 을 사용 해야 합니다.
Router를 통해 넘어온 param꺼내기
this.$route.query.line_cd라우터로 넘길 수 있는 것은 param과 query가 있습니다. 받는곳에서는 this.$rotue를 이용해 꺼낼 수 있습니다.
Mitt(EventBus)
vue3에는 EventBus말고 mitt라는 외부 라이브러리를 씁니다.
https://zincod.tistory.com/237
Plugin
전역 함수를 쓸 때 plugin형태로 구현해서 씁니다.
plugin.js
const do_sth = {
zeroPadding(num, digit){
let zero = '';
for (let i = 0; i < digit; i++){
zero += 0;
}
return (zero + num).slice(-digit);
},
install(Vue){
Vue.prototype.$get_date = () => {
let cd = new Date();
return this.zeroPadding(cd.getFullYear(), 4) + '-' + this.zeroPadding(cd.getMonth() + 1, 2) + '-' + this.zeroPadding(cd.getDate(), 2);
}
}
export default do_sth;
main.js
import MyPlugins from '@/plugin'
Vue.use(MyPlugins)main.js에서는 위와 같이 import해서 씁니다.
$refs
compute
watch
methods:{
mode_changed(mode){
this.filtered_arc_items = this.arc_items.filter(item=>item.deviceType === mode)
}
},
data() {
return {
mode:'MANUAL',
arc_items:[],
filtered_arc_items:[]
}
},
watch:{
mode: function(val) {
console.log('[watch]', val)
this.mode_changed(val)
}
},watch는 위와 같이 data에 선언 되어 있는 변수를 지정 해주면 그 변수가 바뀔 때 실행 됩니다.
'Language > Node.js' 카테고리의 다른 글
| javascript getWeek()로 오늘이 몇주차인지 구하기 (0) | 2019.05.28 |
|---|---|
| nodejs aws-amplify cognito 연동하기 (0) | 2019.05.08 |
| 카카오 로그인 react에 붙이기 (0) | 2019.04.24 |
| express morgan 로깅 (0) | 2019.04.03 |
| node express를 aws elastic beanstalk에 띄우기 (0) | 2019.04.03 |
- Total
- Today
- Yesterday
- 도커티슈박스
- vim
- shellscript
- Sh
- 도커티슈케이스
- docker container tissue
- docker container case
- docker container
- Linux
- docker container whale
- docker container tissue box
- 도커컨테이너
- 도커각티슈케이스
- 개발자
- 이직
- 싱가폴
- 도커각티슈박스
- 2017 티스토리 결산
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
