티스토리 뷰

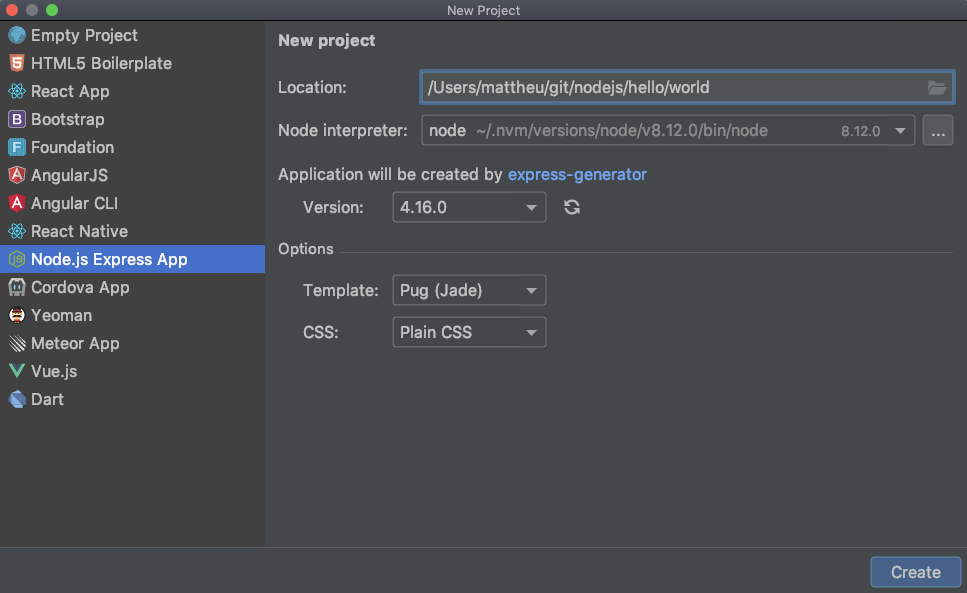
웹스톰으로 node Express를 빌드해서 이걸 aws elastic beanstalk에 배포 하는 작업을 해봤다. 이하 빈스톡.
node Express도 경량에 서버가 빨리 뜨기 때문에 쓸만 하다. 콜수가 엄청 많으면 걱정이 조금 되었겠지만 이 서버가 그렇게 콜수가 안많아서 스프링부트로 안만들고 node express로 만들었다.
스프링부트에 비해 빨리 뜨는 것이 장점이고 나는 블락체인을 하기 때문에 npm라이브러리를 쓸려면 node로 써야 하는데 요즘은 노드도 서버로 꽤나 쓰기 때문에 괜찮은 것 같다.
aws 빈스톡에 node Express 앱 배포를 하려면 아래 과정들을 꼭 거쳐야 한다. 안거치면 대삽질을 할 수 있으니 꼭 명심할 것.
빌드가 다 돼면 디렉토리 구조가 쭉 생긴다.
/health 컨트롤러 추가 하기
routes/index.js가 컨트롤러 역할을 한다.
router.get('/health', function(req, res, next) {
res.send({ 'title': 'success' });
});
위 소스코드를 추가 해주어서 있다가 헬스 체크(health check) 할 때 이쪽으로 콜이 들어오도록 만든다. 별건 없고 /health를 찔렀을 때 200이 나오면 된다.
배포할 파일 만들기
function zipFiles(){
rm ./*.zip
zip -r ./hello.zip ./ -x *.git* -x *.idea*
}
중요한 것은 뭐냐면 배포 할 때 npm install을 한 후에 node_modules가 생성이 된 후에
zip -r ./hello.zip ./ -x *.git* -x *.idea*
위 명령어를 이용해 디렉토리 전체를 .zip으로 묶어준다. -x 옵션은 제외하는 옵션인데 .git하고 inellij에서 만드는 .idea 디렉토리는 포함 안시켜도 되기 때문에 빼준다. 괜히 압축파일 용량만 늘어난다.

eb를 구성 할 때 node.js로 구성해서 sample을 일단 띄운다.
그담에 '업로드 및 배포'를 눌러서 위에서 만든 .zip을 올리면 배포가 된다.
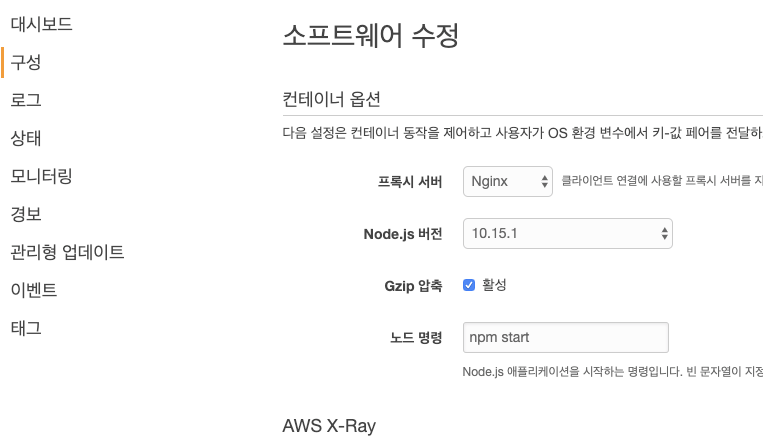
구성에서 npm start넣기

그리고 '구성'에 가서 '노드 명령'을 npm start로 넣어준다. 안그러면 다른 명령들을 실행하느라고 늦게 뜨는데 늦게 뜰 수도 있지만 아얘 안뜰 수도 있다.
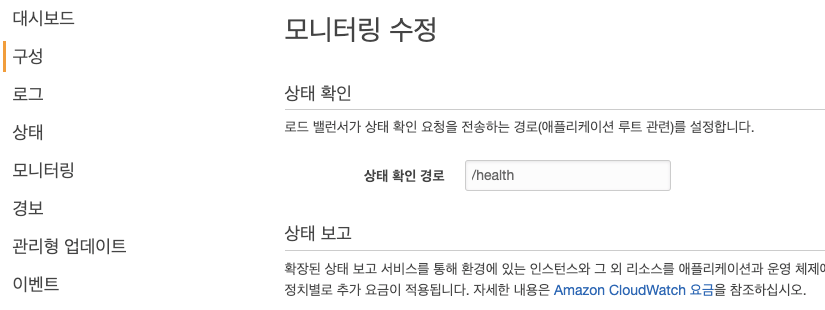
모니터링에서 /health 넣기

그리고 '모니터링'으로 가서 상태 확인 경로를 넣어준다. 나는 위에서 /health를 만들어 줬으므로 /health로 했다. /로 넣는 경우도 있는데 나는 이게 잘 안돼가지고 /health를 추가 해줬는데 지금 생각해보니 기본 빌드된 앱에 / 를 넣어줘도 될 것 같아. 잘 안될 때 해볼 것
beanstalk은 30초에 한번씩(이건 변경 가능) 앱으로 헬스첵(health check)을 하는데 이게 200이 안오면 서버를 안띄워주고 계속 대기한다. 이 점이 빈스톡 쓰면서 아주 x같은 점인데 헬스첵을 빈스톡을 쓰려면 꼭 신경 써야 한다.
end.
'Language > Node.js' 카테고리의 다른 글
| 카카오 로그인 react에 붙이기 (0) | 2019.04.24 |
|---|---|
| express morgan 로깅 (0) | 2019.04.03 |
| slack으로 webhook message받는 app만들고 채널에서 메세지 받기 (0) | 2018.10.10 |
| javascript ... dot dot dot 점점점 문법 (0) | 2018.08.24 |
| package.json에 있는 version 보는 법 (0) | 2018.08.20 |
- Total
- Today
- Yesterday
- 도커각티슈박스
- shellscript
- vim
- 도커티슈박스
- docker container case
- docker container tissue box
- 도커각티슈케이스
- 도커티슈케이스
- 개발자
- docker container
- 도커컨테이너
- Sh
- 이직
- 2017 티스토리 결산
- docker container tissue
- Linux
- docker container whale
- 싱가폴
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
