티스토리 뷰
VSCode로 Python개발환경을 구축해 보겠습니다.
일단은 VSCode를 설치 합니다.
설치 후 Extensions로 가서 플러그인을 설치 해줍니다.

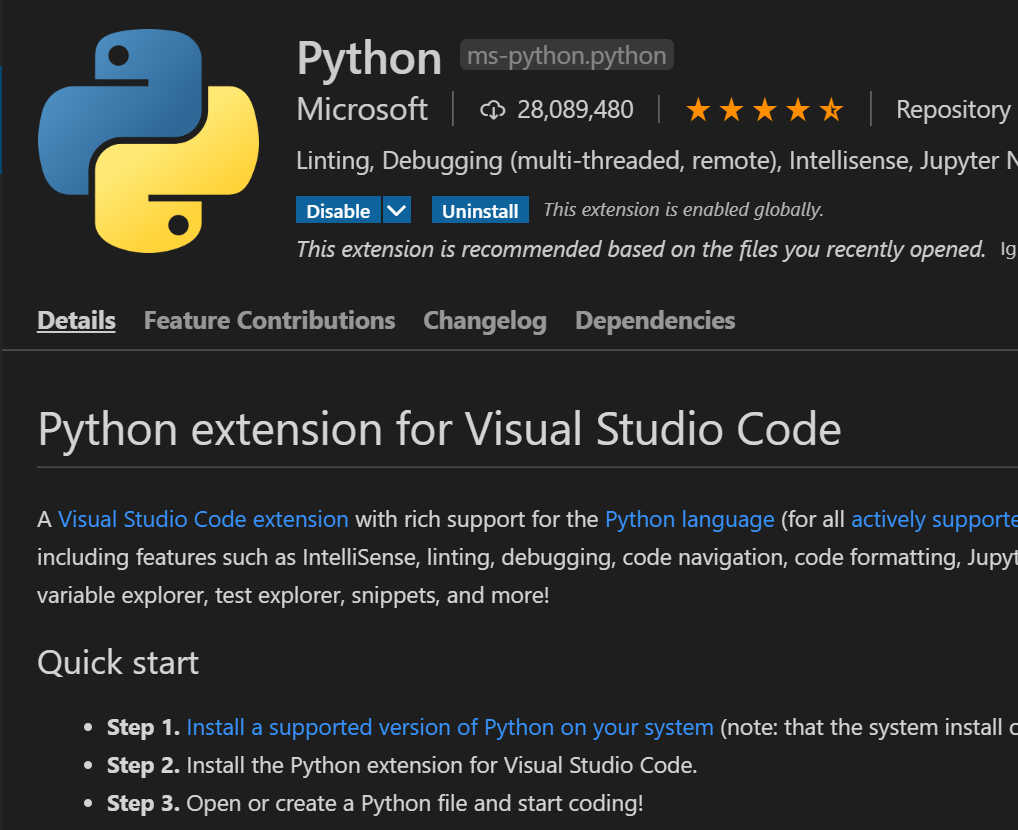
Python, flask-snippets 두가지를 설치 해줍니다.
Python

Flask-snippets

새파일 -> app.py만들어 줍니다.

파일 내용은 아래와 같이 넣어줍니다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello'
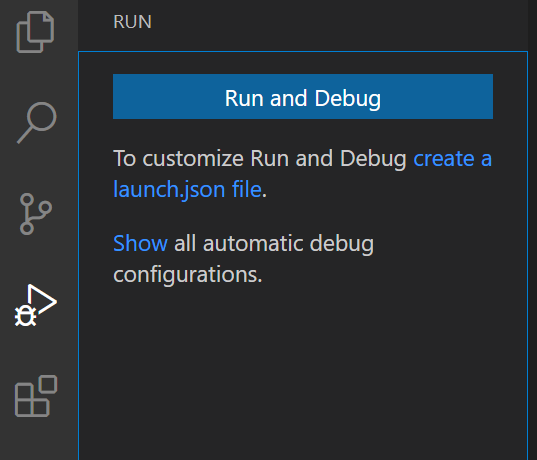
실행 설정은 아래 화면과 '같이 벌레모양 + 플레이 버튼' 아이콘을 누르면 아래와 같이 'Run and Debug'버튼이 보입니다.

버튼을 누르지 마시고 그 아래쪽에 보시면 'create a launch.json file'을 선택 해줍니다.

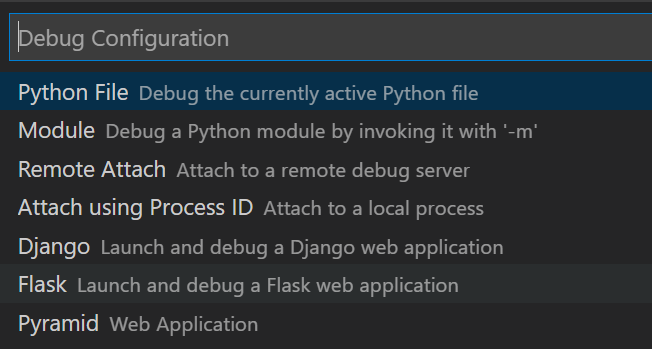
누르면 이런 화면이 나옵니다. 'Flask'를 선택 해줍니다.

선택 하면 .vscode아래에 launch.json 파일이 생깁니다.
위에 만들었던 app.py로 가셔서 실행 단축키인 ctrl + f5를 누릅니다.

터미널에 위와 같이 나옵니다.
http://127.0.0.1:5000/에 들어가 봅니다.

이렇게 나오면 잘 세팅 된 것입니다.
end.
728x90
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 도커티슈박스
- 도커티슈케이스
- docker container tissue box
- docker container tissue
- 도커각티슈박스
- docker container case
- docker container
- shellscript
- 싱가폴
- 2017 티스토리 결산
- 이직
- Sh
- vim
- Linux
- docker container whale
- 개발자
- 도커각티슈케이스
- 도커컨테이너
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
